Recently I ran into a situation where I wanted to be able to send a request to the back-end of a web application that would not be strictly possible for a user via the UI. In this instance, I found it important to have a good understanding of how one can send different type of AJAX requests from the browser console.
In this blog post, we’ll work with the Star Wars API. Let’s start with a GET request. We have to call the URL, transform the result to JSON, and then log it to the console. Start by sending this request in the dev tools console.
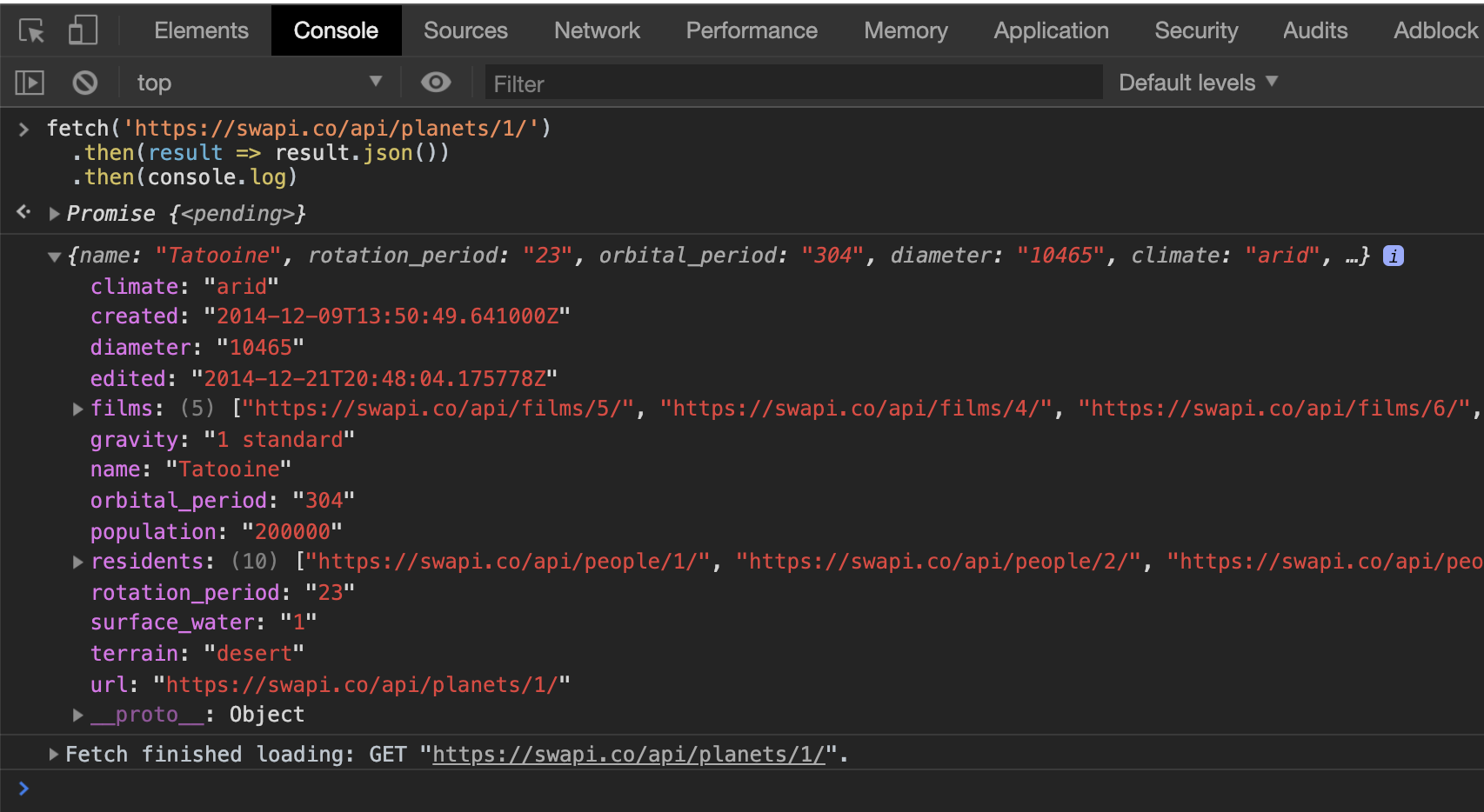
fetch('https://swapi.co/api/planets/1/') .then(result => result.json()) .then(console.log)
You’ll get an output looking something like this.
This request is possible because most modern browsers now support the fetch API. I’ve found just this simple type of request can fulfill a wide variety of issues, but let’s cover a couple of other possible situations.
If your page is using jQuery, you have access to handy methods like .ajax() and .post(). Let’s walk through a couple of examples with each method. You can use the .ajax() method to easily send delete requests, although be careful because you may actually delete real data in your development process, especially if you don’t have the right authorization layers in place.
Here’s a sample example:
$.ajax({ type: "DELETE", url: "/users/1/profiles" });
If your request requires you to send data through as a payload, that’s also possible.
$.ajax({ type: "DELETE", url: "/users/1/profiles", data: { customerId:2 } });
Finally, I’d like to demonstrate that it’s also possible to send POST requests to the back-end to save data to your application.
$.post("/users/1/profiles", { customerId: 2 });
Now that you know some of the possibilities associated with sending AJAX requests from the browser console, I hope you find it easier to debug your web applications and send requests without writing unnecessary code.
Additionally, I challenge you to re-evaluate the security vulnerabilities of your website with this new found logic. Are you always evaluating the users’ permissions to submit requests? Even on requests that are seemingly invisible? Adding strong security layers like authorization, gates, and policies on every request can prevent hackers from accessing, creating, or deleting valuable information on your website.