This post will cover the implementation of data from a JSON file to a Ruby on Rails application, demonstrating how to manipulate the data using controllers and views. We'll build an example app to walk through a simple use case implementing HTTParty.
What is JSON?
Short for Javascript Object Notation, JSON is the simplest and easiest way to transfer data using the internet. This makes the language extremely popular for APIs, enabling developers to work across multiple languages.
JSON & Ruby
JSON is actually incredibly easy to read and manipulate using the Ruby Language. Given a file, 'input.json', you can print out the contents in Ruby with the following:
require 'json'
require 'pp'
json = File.read('input.json')
obj = JSON.parse(json)
puts objBut let's dig deeper. In this example, we'll focus on building a Rails app that creates a table of the results from a simple API.
Getting Started with Rails
Let's start by initializing a rails application that will interface with an API.
rails new jsonexample cd jsonexample
I've inserted some sample Hotel data into an API viewable here, so let's create a scaffold that will appropriately handle and manipulate the same data.
rails g scaffold Hotel name:string address:string star_rating:float accomodation_type:string
Seeing as we've created a model, let's go ahead and migrate the database
rake db:migrate
To get the HTTParty started, we'll have to add the gem to our Gemfile and run bundle install.
# In Gemfile gem 'httparty' # In the command line bundle
Finally, we're ready to dive into the application's Model-View-Controller. The model is quite simple, in hotel.rb we'll just need to add:
include HTTParty
In the controller, I'm going to specify the index method as the location for our API data. We'll also need to add a headers hash to enable the JSON to get passed through. Outside of this example, you should obviously change the URL after the HTTParty's GET request to the API you want to access.
def index
@hotels = HTTParty.get('https://shielded-wave-66393.herokuapp.com',
:headers =>{'Content-Type' => 'application/json'} )
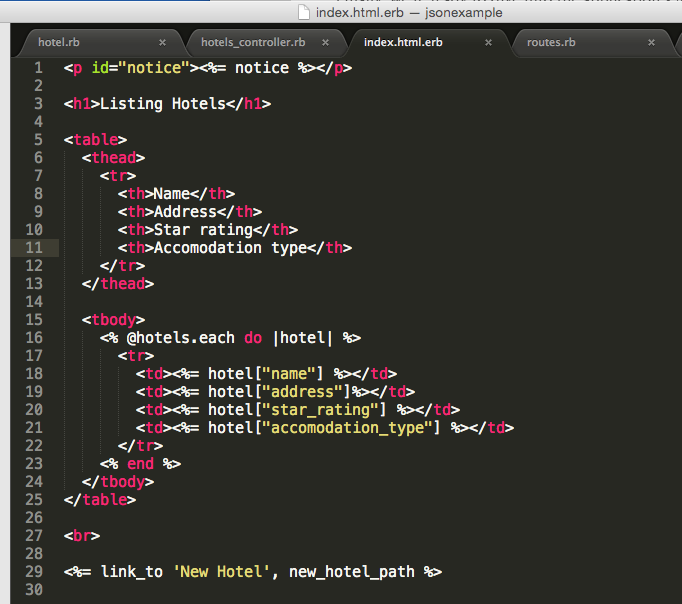
endFinally, in the view we'll need to change our scaffolded table to return JSON results instead of the basic Ruby code that Rails throws there. This is a simple switch:
Notice that's important to remove the Edit and Destroy links normally visible in the table. We won't be able to modify data provided by the API.
Now if you head to the Rails console and query Hotel.all, you'll find an empty array. However, if you spin up a server and head to localhost:3000/hotels, you should see the list of hotels provided by the API. Check it out!
This application is not meant to deliver a fully functional and awesome user interface. Instead, my hope is to provide an easily applicable and extensible snippet of code that will help you solve a similar problem. Did it work for you? If not, let me know what errors you're facing in the comments below. If you want more details, check out the repository on Github.